내일배움캠프 LGLG!
3주차(프로그래밍 기초)
오늘은 개인 과제 프로젝트 제출 마감일!
저녁에 해설 강의를 보는데 “…? 저렇게 간단한 코드로 할 수 있는 거였다고?” 등 비슷한 생각들이 들며 허무하기도 했지만 그래도 좋은 경험이였고, 공부를 하다보면 나도 언젠간 저런 코드를 쓸 수 있겠지..라며 좋게 생각하기로 했다..! ㅎㅎ
다음주부터 시작되는 팀과제 발제도 진행했는데
팀별로 이번주에 진행했던 개인 과제 중 하나를 선택하여,
요구된 필수 / 선택 기능 등을 통해 완성형으로 발전 시키는 것이다!
새로운 것을 하는 것도 좋지만 개인 과제를 하다 부족했던 점이나, 좀 더 구현해보고 싶었지만 하지 못했던 것들을 팀원들과 같이 보완해 나간다는 생각을 하니 너무 좋았다
다음주가 기대되기도,, 걱정되기도 하지만 혼자가 아니니 잘 할 수 있을거라 믿는다!!
ul / li
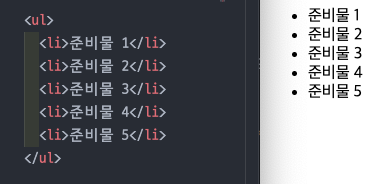
- ul : Unordered List(언오러드 리스트)의 약자
- li : List litem(리스트 아이템) 의 약자
- Unordered List 는 말 그대로 정렬되지 않은 리스트이다.
- 리스트 된 내용이 어떤 순차적인 의미가 없는 경우에 사용된다.
ex) 요리 준비물 리스트
위의 예시처럼, ul태그 안에 li태그가 들어갑니다.
li태그를 단독으로 사용해도 목록으로 보여주지만, HTML구조상 맞지 않기 때문에 필히 ul태그 안에 넣어서 사용해주어야 한다-!
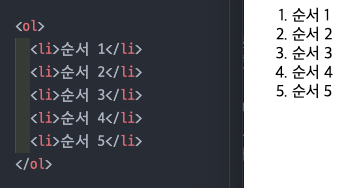
ol / li
- 숫자로 된 목록을 작성 시 사용
- ol : Ordered List(오더드 리스트)의 약자
- Unordered List와 반대로 목록의 내용이 순차적인 의미가 있을 때 사용된다.
ex) 요리 레시피